
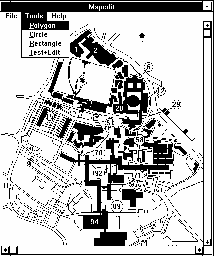
Figure 5-3 MapEdit.
HTML Graphical Tags
Inline images are defined in an HTML document using the <IMG> tag.
For example:
<IMG SRC="portrait.gif">
The full syntax for the <IMG> tag is:
<IMG SRC="source file" ALT="textual description" ALIGN="option">
The SRC attribute is used to specify the URL of the graphical file. At the time of writing graphical files should normally be in GIF format, although support for other graphical file formats may be available in certain browsers. The SRC attribute is mandatory.
The ALT attribute is used to specify text which should be displayed by a browser which cannot display graphics, or a browser which has the display of inline images option switched off. Use of the ALT attribute is highly recommended.
The ALIGN attribute can take the values TOP, MIDDLE or BOTTOM. It is used to define whether the top, middle or bottom of the graphic should be aligned with the text. Use of the ALIGN attribute is optional.
Using External Viewers
You can use the <A> anchor tag to refer to a graphical file. When
the link is selected the graphical file is normally passed to a graphical
viewer (such as xv or LVIEW) for displaying.
One common use of the <A> tag is to provide a link to a large colour graphic from a small thumbnail image. For example:
<A HREF="full-image.jpeg"><IMG SRC="thumbnail.gif" ALT="Portrait of John Smith"></A>
It is also possible to use this technique to provide links from thumbnail images to video clips. For example:
<A HREF="fluidflow.mpeg"><IMG SRC="fluidflow.thumb.gif" ALT="Video clip of fluid flow"></A>
Active Maps
An active map (also sometimes refered to as a clickable
image) is an inline image in an HTML document. An area of the image can be
selected, usually by clicking with a mouse. The coordinates of the image that
has been selected are sent to a program which can then process the information.
An active map can be used to provide a graphical menu, in which selecting a
menu option will retrieve a specified HTML document. Active maps can also be
used in developing teaching and learning software - for example a medical
student could be asked to click on an area of an xray which shows a cancerous
growth. If an incorrect area is selected a HTML document giving further
information can be displayed.
An active map can be specified as shown in the HTML document below.
Please select an area of the xray showing cancerous growths.
<A HREF="cgi-bin/htimage/xray.config">
<A IMG SRC="xray.gif" ISMAP></A>
Figure 5-1 HTML Document Containing Markup For An Active Map.
The file xray.config will contain the coordinates of regions in the image, as illustrated below.
default error.html
rectangle (100,100) (500,500) cancer.html
circle (50,50) 25 homepage.html
Figure 5-2 Configuration File For Active Map.
When the user clicks on an area of the image the coordinates are sent to the cgi-bin/htimage CGI program. The name of the configuration file for the image (in this case (xray.config) is also sent to this program. The htimage program will then retrieve the HTML document specified in the configuration file. If, for example, the user has clicked in a circle defined by the centre at position 50,50 with a radius of 25, the file homepage.html will be sent to the browser. If the user has clicked in a rectangle with vertices at the position 100,100 and 500,500 the file cancer.html will be sent to the browser.
Mapedit
Mapedit is an editor for creating image map files. Image map files are
a feature of NCSA and CERN servers; they enable you to turn a GIF image into a
clickable map by designating areas using polygons and circles within the GIF
and specifying a destination URL for each area. The software is not public
domain. Commercial users must pay a licence fee; non-profit and educational
users are asked to send the author a postcard. The software is available from
the URL
ftp://sunsite.unc.edu/pub/packages/infosystems/WWW/tools/mapedit
In the UK it is available at the URL
ftp://src.doc.ic.ac.uk/packages/WWW/mapedit
Mapedit was written by Thomas Boutell
(mailto:boutell@netcom.com).
Graphical Tools
Paintshop Pro
Paintshop Pro is an example of a Microsoft Windows tool which can be
used to manipulate graphics files for use on WWW. Paintshop Pro can be used to
convert file formats, to reduce colour depth and to convert colours.
The image being manipulated by Paintshop Pro contains information for 256 colour (as shown in the bottom left of the screen). The colour depth of the image should be reduced to decrease the size of the file to an appropriate level (e.g. a line drawing should not contain 256 colours), and thus reduce the network traffic when the image is retrieved on WWW.
The GIF Construction Set for Windows is a powerful collection of tools to work with multiple-block GIF files. It will allow you to assemble GIF files containing image blocks, plain text blocks, comment blocks and control blocks. It includes facilities to manage palettes and merge multiple GIF files together. It will make the extensions of the GIF specification work for you. Among its other functions, GIF Construction Set for Windows can:
A Gif Transparentifier service is available at the URL http://www.galcit.caltech.edu/~ta/tgif/tgif.html and http://www.vrl.com/Imaging/
Imagizer can generate high-quality thumbnail images, among other things, on-the-fly. It is available for SunOS, Solaris, and HPUX, and soon for Windows and NT. Further details are available at the URL http://pc.inrird.com/imagizer.html
ImageMagick is a multi-purpose raster converter and manipulation package. The convert program handles many file formats including GIF. The software is available at the URL ftp://ftp.x.org/contrib
MAP_MARKER is a tool for generating clickable image maps. Further
information is available from the URL
http://www.dl.ac.uk/CBMT/mapmarker/HOME.html
Appropriate Use Of Graphics
Novice information providers may be tempted to fill their HTML documents
with inline graphical images. More experienced computer users will remember
the large numbers of poorly designed paper documents which were produced once
desktop publishing packages became widely used.
Before making use of graphics you should consider the following points:
http://www.leeds.ac.uk/ucs/people/BKelly/uniras94/uk_logos.html

Figure 5-5 UK University Logos.
This page contains pointers to logos on institutional UK university WWW servers. Details of the numbers of colours and the file size are also provideed.
Further Information
A tutorial on imagemaps is available at the URL
http://wintermute.ncsa.uiuc.edu:8080/map-tutorial/image-maps.html
A good example of use of graphics is the Xerox Parc Map viewer which is available at the URL http://pubweb.parc.xerox.com/map
Information on transparent and interlaced GIFs, including pointers to useful graphical tools, is available at the URL http://dragon.jpl.nasa.gov/~adam/transparent.html