
Figure 8-2 W3Launch.
When a client receives a file from a server it checks on the file type. If the file type indicates that it is an HTML document, the file will be displayed by the browser. Otherwise the browser's configuration file can specify an external viewer which can be used to display the file. A list of widely used external viewers is given in Table 8-1.
File Format Viewer
JPEG LVIEW (MS Windows) xv (X Windows)
Postscript Ghostview
DVI xdvi (X Windows)
MPEG mpeg_play (X Windows and MS
Windows)
Table 8-1 Popular Viewers.The association between the file type and the viewer is given in the browser's configuration file. A typical configuration file for Mosaic for Windows is given in Figure 8-1.
[Viewers]
TYPE0="audio/wav"
TYPE1="application/postscript"
TYPE2="image/gif"
TYPE3="image/jpeg"
TYPE4="video/mpeg"
TYPE5="video/quicktime"
TYPE6="video/msvideo"
TYPE7="application/x-rtf"
TYPE8="audio/x-midi"
TYPE9="audio/basic"
TYPE10="image/x-action"
TYPE11="application/x-w3launch"
application/postscript="L:\winapps\ghost\gsview %ls"
application/x-w3launch="n:\windept\bmb\w3launch\w3launch %ls"
image/gif="L:\winapps\mosaic2\lview %ls"
image/x-action="n:\windept\bmb\action25\playact %ls"
image/jpeg="L:\winapps\mosaic2\lview %ls"
video/mpeg=""
video/quicktime=""
video/msvideo=""
audio/wav=""
audio/x-midi="mplayer %ls"
application/x-rtf="write %ls"
Figure 8-1 Part of a MOSAIC.INI File.
Running Client Applications
If a Postscript file is retrieved from a WWW server the browser program
normally responds "I don't know what to do with a Postscript file - but I
know a program that does. I'll pass the Postscript file on to the Ghostview
program". If, for example, an Excel spreadsheet is retrieved from a WWW
server the client could be configured to respond "I don't know what to do
with an Excel spreadsheet file - but I know a program that does. I'll pass the
spreadsheet file on to the Excel program". This technique extends the
functionality of the World-Wide Web from acting as a distributed file viewer to
acting as a distributed program manager.
Unfortunately there are a number of security concerns with such an approach. For example an application developed using the Toolbook authoring system could be delivered using WWW. The application could then be launched using a local copy of Toolbook. The application could have a button marked Start. Clicking this button could then result in files held on the local machine being deleted! Even associating a word processed document with Word For Windows holds dangers, as many Microsoft applications, including Word For Windows, support the use of macros, including autostart macros, which could also cause files to be deleted.
As a general principle there are dangers in automatically invoking applications from WWW clients.
Implementing Security - W3Launch
There are security problems in using a WWW browser to download and run software from the Internet. It is generally not considered wise to configure a browser so that it recognises file types which contain programs. Jon Maber, Biochemistry and Molecular Biology, University of Leeds has developed a launching program for the Bionet TLTP project which provides a simple and secure method of launching only authorised software.
Further details on the W3Launch program is available at the URL http://www.leeds.ac.uk/bionet/student/pre-stud.htm
It should be noted that W3Launch is an application developed at the University of Leeds - it is not part of WWW itself.
Server-side Extensions
Example
The previous section described how it is possible to run applications on
the client machine. It is also possible to run software on the server. A
simple application running on the server is shown in Figure 8.3.
#!/bin/sh
echo Content-type: text/html
echo
if [ $# = 0 ]
then
echo "<HEAD>"
echo "<!-- Script written by Brian Kelly --!>"
echo "<TITLE>Search University Phone Directory</TITLE>"
echo "<ISINDEX>"
echo "</HEAD>"
echo "<BODY>"
echo "<H1>Phone Directory</H1>"
echo "Enter surname of the person you are searching for.<P>"
echo "Script written by <A HREF=http://www.leeds.ac.uk/ucs/people/BKelly/bk.html>Brian Kelly</A>."
echo "</BODY>"
else
echo "<HEAD>"
echo "<TITLE>Results Of Search</TITLE>"
echo "</HEAD>"
echo "<BODY>"
echo "<H1>Results of Search for $* </H1>"
echo "<PRE><TT>"
grep -i "$*" /apps/data/Telephone_Directory
echo "</PRE></TT>"
echo "</BODY>"
fi
Figure 8-3 Script To Generate An HTML Document.
The program, which is a C shell script which runs on the Unix server system, can be executed by selecting the URL http://www.leeds.ac.uk/cgi-bin/ucs/phone
When the URL is selected since no arguments are provided, the first part of the if statement is run. This will generate the following HTML document:
<HEAD>
<!-- Script written by Brian Kelly --!>
<TITLE>Search University Phone Directory</TITLE>
<ISINDEX>
</HEAD>
<BODY>
<H1>Phone Directory</H1>
Enter surname of the person you are searching for.<P>
Script written by <A HREF=http://www.leeds.ac.uk/ucs/people/BKelly/bk.html>Brian Kelly</A>.
</BODY>
Figure 8-4 Virtual HTML Document.
The <ISINDEX> tag generates a search dialogue box. The HTML document is rendered as shown below.

Figure 8-5 Running The Script.
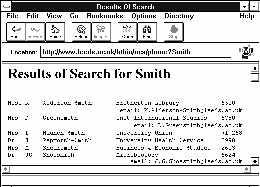
When text is entered in the Search box and the <Enter> key pressed, the script in Figure 8.4 is executed again. This time, since the program will be given an argument, the second part of the if statement will be executed. This will generate the HTML tags and then invoke the Unix grep command to search a file for lines containing the search string.

Figure 8-6 Output From The Script.
CGI Programs
The example described above is known as a CGI program. CGI stands for
the Common Gateway Interface. It is a standard which has been adopted
by a number of server developers (primarily developers of the CERN and NCSA
server software) for running programs on the server machine.
Further information on CGI is available at the locations given below:
A definition of CGI is available at the URL http://hoohoo.ncsa.uiuc.edu/cgi/examples.html
Examples of the use of CGI programs are available at the URL http://hoohoo.ncsa.uiuc.edu/cgi/examples.html and http://paulina.elkraft.unit.no/ncsa/cgi/overview.html
A tutorial on CGI is available at the URL http://www.charm.net/~web/Tutorial/CGI/
A tutorial on Learn How To Write CGI Forms is available at the URL http://www.catt.ncsu.edu/users/bex/www/tutor/index.html
The Web Developer's Virtual Library: CGI is available at the URL http://www.charm.net/~web/Vlib/Providers/CGI.html
A CGI Programmer's Reference is available at the URL http://www.halcyon.com/hedlund/cgi-faq/
An archive of useful CGI programs is available at the URL ftp://ftp.ncsa.uiuc.edu/Web/httpd/Unix/ncsa_httpd/cgi/
Pointers to CGI resources are available at the URL
http://www.yahoo.com/Computers/World_Wide_Web/CGI_Common_Gateway_Interface/
Forms
Forms are often used to collect information from a user which is used as input to a CGI program. A description of forms is given below.
A form consists of areas of the screen in which the user can input data. The data is sent to the HTTP server, which can run a script or program to process the data in some way. One common use of forms is to provide feedback on a WWW service. Input to the form can be emailed to the service administrator. Forms can also be used to input search criteria to be input to a search engine, or to specify parameters for distributed teaching and learning services.
A form is defined by the <FORM ...> and </FORM> HTML tags. The <FORM> tag has the syntax:
<FORM METHOD="method" ACTION="url">
For example:
<FORM METHOD="post" ACTION="http://leeds.ac.uk/ucs/cgi-bin/myscript">
will send the input data to be processed by myscript.
An example of a form is shown below:
<TITLE>Fill-Out Form Example #7</TITLE>
<H1>Fill-Out Form Example #7</H1>
This is another fill-out form example, with toggle buttons. <P>
<HR>
<FORM METHOD="POST"
ACTION="http://hoohoo.ncsa.uiuc.edu/htbin-post/post-query">
<H2>Godzilla's Pizza -- Internet Delivery Service, Part II</H2>
Type in your street address: <INPUT NAME="address"> <P>
Type in your phone number: <INPUT NAME="phone"> <P>
Which toppings would you like? <P>
<OL>
<LI> <INPUT TYPE="checkbox" NAME="topping" VALUE="pepperoni">
Pepperoni.
<LI> <INPUT TYPE="checkbox" NAME="topping" VALUE="sausage">
Sausage.
<LI> <INPUT TYPE="checkbox" NAME="topping" VALUE="anchovies">
Anchovies.
</OL>
How would you like to pay? Choose any one of the following: <P>
<OL>
<LI> <INPUT TYPE="radio" NAME="paymethod" VALUE="cash" CHECKED>
Cash.
<LI> <INPUT TYPE="radio" NAME="paymethod" VALUE="check"> Check.
<LI> <I>Credit card:</I>
<UL>
<LI> <INPUT TYPE="radio" NAME="paymethod" VALUE="mastercard">
Mastercard.
<LI> <INPUT TYPE="radio" NAME="paymethod" VALUE="visa"> Visa.
<LI> <INPUT TYPE="radio" NAME="paymethod"
VALUE="americanexpress">
American Express.
</UL>
</OL>
Would you like the driver to call before leaving the store? <P>
<DL>
<DD> <INPUT TYPE="radio" NAME="callfirst" VALUE="yes" CHECKED>
<I>Yes.</I>
<DD> <INPUT TYPE="radio" NAME="callfirst" VALUE="no">
<I>No.</I>
</DL>
To order your pizza, press this button: <INPUT TYPE="submit"
VALUE="Order Pizza">. <P>
</FORM>
Figure 8-7 HTML Document Defining A Form.
This example is available at the URL http://www.ncsa.uiuc.edu/SDG/Software/Mosaic/Docs/fill-out-forms/example-7.html
The way in which form is displayed is illustrated below.
Processing A Form
Once the form is submitted the data which has been entered is appended
to the end of the URL given in the ACTION attribute of the FORM tag. This
information is then processed by the script.
Further Information About Forms
Forms tutorials are available at the URL
http://www.ncsa.uiuc.edu/SDG/Software/Mosaic/Docs/fill-out-forms/overview.html
,
http://hoohoo.ncsa.uiuc.edu/docs/cgi/forms.html,
http://www.webcom.com/html/tutor/forms/start.html
and
http://kuhttp.cc.ukans.edu/info/forms/forms-intro.html
A forms testing suite is available at the URL http://www.research.digital.com/nsl/formtest/home.html